
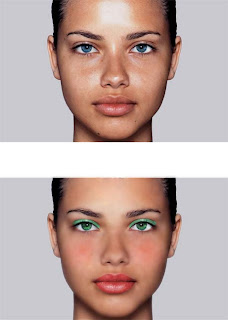
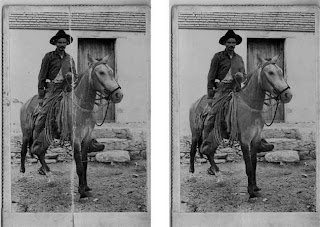
The assignment is called Dear Old Grandfather.The software used was Adobe Photoshop. The purpose was to fix up an old picture and then apply color to make it look natural without losing any historical value. The final picture should be dust and scratch free for the first result and then color should look naturally applied. The steps are listed below.
1. Create a after copy based on the original on separate layers on Adobe Photoshop.
2. Create a heal layer over the after layer to fix mistakes. Use the clone tool to go over the big scratch at the center of the picture without harming the actual picture.
3. Take a snapshot in histories after it is removed and go into dust and scratches. While in dust and scratches set up radius not as low as possible and threshold as high as possible without seeing the dust.
4. Take a snapshot again and call it blur and leave source on this layer.
5. Then go back to the first snapshot and and use history tool to fix dust and scratches on the picture.
6. After that fix the mans eye by using marquee tool over the good eye and jumping it to a new layer and adjusting it over the old eye. Then save and save as a separate document to get ready for the next part.
7. Open the separate document to fix up the colors. Use quick mask to select parts of the picture then save selection and load selection and go to adjustment layers(hue and saturation) to fix colors
8. After the colors are set the project is complete.
The first part was not that difficult and the damage did not seem to difficult to remove. The second part with the colors was difficult because it was hard to tell what part was what at some points.